

- #VANAMCO GHOSTLAB FOR WINDOWS ANDROID#
- #VANAMCO GHOSTLAB FOR WINDOWS PROFESSIONAL#
- #VANAMCO GHOSTLAB FOR WINDOWS FREE#
There are many tools available to address the above problem and to name few Keeping all the devices and browsers in sync with the URL we want to test.It can help solve two particularly time-consuming problems: How can we make it simple? The answer as on today is Synchronized Testing. Currently we need to manually load the URL and perform the testing activity in each device and in each browser to make sure that the application is compatible with all the necessary devices and browsers. This is almost eating anywhere around 10 to 25% of overall testing effort. When it comes to QA testing the biggest time consuming job is to perform compatibility testing in multi-device and multi-browser. In fact those sites which are not mobile compatible is hard to find a place in google search result. Now a day’s most of the application are designed to be compatible with Mobile and Cross Browser (thanks to HTML5 – responsive design). Let's dig deep into technical part of Ghostlab
#VANAMCO GHOSTLAB FOR WINDOWS FREE#
If you're someone who would like to implement Mobile Lab using Ghostlab, then please continue to read else feel free to wish me for my accomplishment using comments section. Yes, we have successfully implemented in-house mobile device Overcoming them is what makes your testing career interesting" - Shiva Mathivanan

#VANAMCO GHOSTLAB FOR WINDOWS PROFESSIONAL#
"Testing challenges makes your professional life beautiful. I accepted the challenge and prepared myself to lace my shoes to explore new paths for a healthy run. The challenge is to identify a tool which helps to set up mobile device lab in-house with real mobile device. Click here: I embrace Mobizen and iTools for mobile testing.Įventually, on November 26th 2015 I received another interesting testing challenge. Minutes, check out how we accomplished the testing challenge. The challenge was to identify the tool in 60
#VANAMCO GHOSTLAB FOR WINDOWS ANDROID#
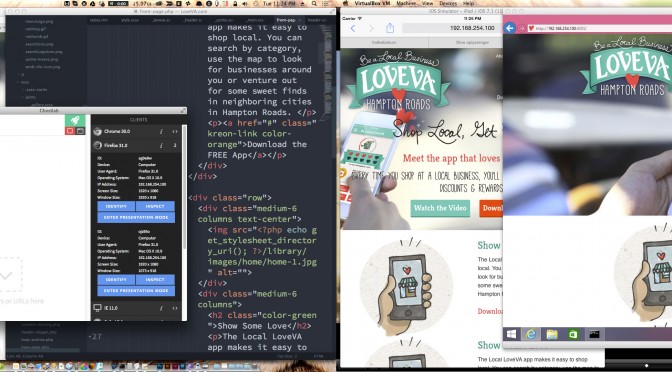
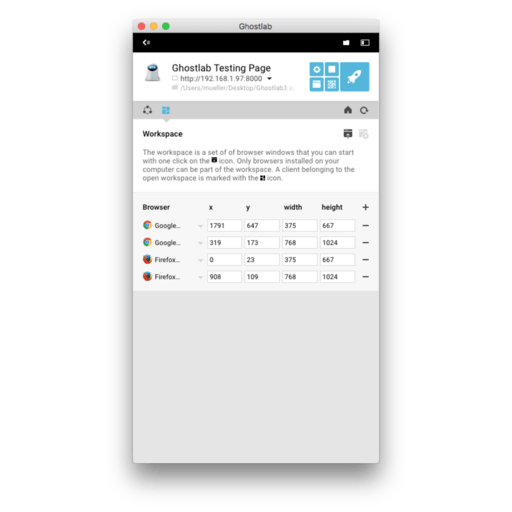
Likewise, on June 17th 2015, I was asked to identify a FREE tool which could mirror Android and iOS devices over web to any geographical location (a similar tool like JoinMe, which is used over web). I used mind map and the test outcome were tremendous, check out on the Compatibility Test Report. Yes, I was challenged to report compatibility testing in a non-conventional way of an large consumer website. :) What it means is it may not be a noticeable challenge which led to right brain activity to innovate. It doesn't mean that I din't accept any other testing challenges. :)Īpparently, my last testing challenge was on March 7th 2011. Challenges will make you learn to lace up your running shoes and prepare for a healthy run. Challenges won't make you feel like you're settled. If not, you cannot make your work life interesting (at-least to me). In testing career, one should always expect for new challenges. I'm up for new testing challenges in the new year 2017 too. I would love to publish my long pending blog post on Ghostlab mobile and web synchronizing tool which we implemented in late 2016. (But it worked fine on desktop browser, even on simulated small screen on desktop browser.) An overlay div was covering the link, and with a mouse, the underlying a href link was still clickable, but not for a finger on a mobile device.Īgain, it’s not mandatory/required to have this kind of setup, but it is very convenient and very nice to be able to do it.Hey All, It's yet another time of a year to exhibit your fullest potential and capabilities to the testing world. In the past, I’ve had a client report there is X problem with my site on a particular page when displayed on mobile, or the link/page wasn’t clickable when viewed on his Android phone.

You don’t have to touch every device to change link/page. If you click on a menu item to load a different page, all devices will also change to that page. So any change you do, will immediately reflect on all devices during development. It’s also very convenient to see the site showing simultaneously on your desktop browser, and phone/tablet devices all at the same time. Granted it’s not a show-stopper, but at least you’ll know in advance if there are any issues… and up to the client to say it’s acceptable or not. The CSS animation is also choppy (due to slow speed of older iPhone 4 processor). It works flawlessly fine on an iPhone 6 too… but on an iPhone 4, I get a momentary flash of white blank screen, before the same menu slides out. You also have the performance of your i7 desktop CPU rendering your page (which will be pretty fast).įor example: A sliding/slideOut menu works fine on the Chrome desktop browser. Because in the end, you still have the Chrome desktop browser engine running, albeit on a simulated small display screen size. But it’s not the same as testing on the actual device.


 0 kommentar(er)
0 kommentar(er)
